
In this web design tutorial, you’ll see a process for converting a Photoshop mockup to working HTML/CSS template. This is Part 2 of a tutorial series that will show you how to create the design, and then convert it to an HTML/CSS template.
Minimal and Modern Portfolio Layout Tutorial Series
- Part 1: Design a Minimal and Modern Portfolio Layout in Photoshop
- Part 2: Minimal and Modern Layout: PSD to XHTML/CSS Conversion
Demo
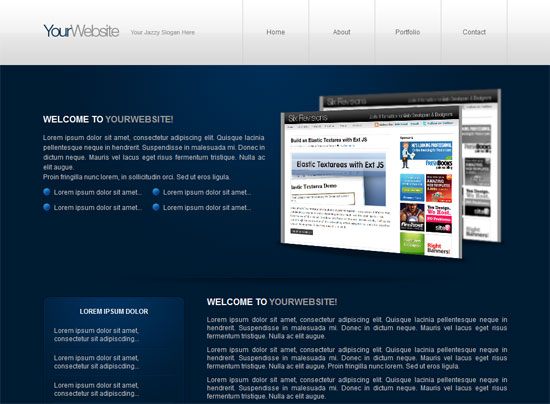
Click on the image preview below to launch the demo of what we’ll be creating today.