In this Photoshop web design tutorial, we’re going to create a mock-up of a clean and modern-looking website. This is Part 1 of a tutorial series that will show you how to create the design, and then convert it to an HTML/CSS template.
Minimal and Modern Portfolio Layout Tutorial Series
- Part 1: Design a Minimal and Modern Portfolio Layout in Photoshop
- Part 2: Minimal and Modern Layout: PSD to XHTML/CSS Conversion
Preview
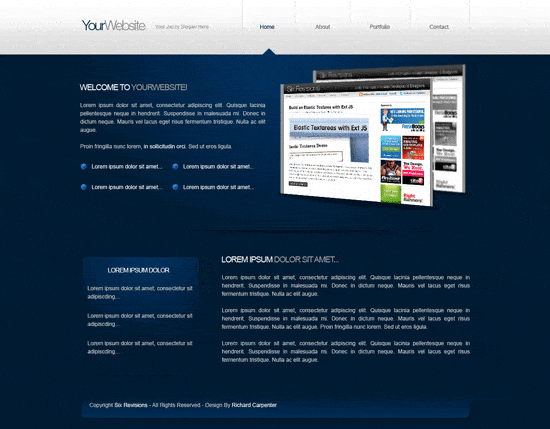
Here’s a preview of what we’ll be creating together. Click on the image to enlarge.