 I must be some kind of a mind reader because you were thinking of a
single place were you would find the best Illustrator tutorials and here
it is. Alongside the previous article
you got yourselves a massive tutorial collection here on Design your
way which, I believe, you will appreciate. I’m not saying anything else,
I’m just going to leave you here with these tutorials, tips and
techniques that will help you improve your Adobe Illustrator skills.
I must be some kind of a mind reader because you were thinking of a
single place were you would find the best Illustrator tutorials and here
it is. Alongside the previous article
you got yourselves a massive tutorial collection here on Design your
way which, I believe, you will appreciate. I’m not saying anything else,
I’m just going to leave you here with these tutorials, tips and
techniques that will help you improve your Adobe Illustrator skills. How to Make an Icy Cocktail

Do you desire to drink an icy refreshing cocktail on a sunny day? I know I am, so in this tutorial, I will explain how I draw a refreshing cocktail drink in illustrator. Hope you will find this useful and inspiring to make other kinds of drinks or cocktails.
Windows 7 icon
In this tutorial we will use Adobe Illustrator CS4 to create the music icon of the Windows 7 style.
Create a Candy Inspired Vector Snowboard Design

Learn how to put together a sweet candy inspired design in Illustrator by cutting, splitting and joining vector paths to produce an intricate weave of shapes. We’ll then add some finishing touches with subtle shading and a cool striped overlay to add depth to the design. The final concept will them be ready for being mocked up as a custom snowboard design.
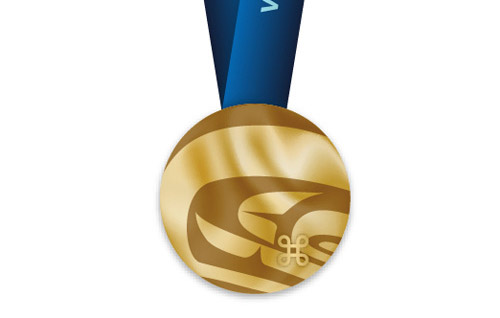
How To Make an Olympic Gold Medal In Adobe Illustrator CS4

Today we will be making a 2010 Olympic Gold Medal similar in style to those used in the current Vancouver Winter Games. In this tutorial, you’ll learn how to create an interesting warped metal effect using the Gradient Mesh Tool. You’ll also learn some interesting ways to create and use masks while we construct this gold medal.
Create a Simple Storefront Icon

In this tutorial I will show you how to create a simple storefront icon using some rectangles, Illustrator Effects, and gradients. This icon is great for use in e-commerce sites and the techniques in this tutorial can easily be applied to other icons, illustrations, and logos.
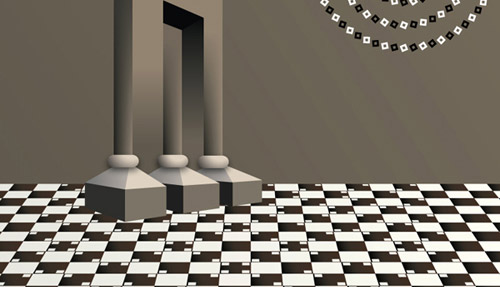
How to Create a Vector Optical Illusion

In this tutorial we’ll learn to create three types of optical illusions. Learn how easy it is to fool our brains. You’ll not believe there is no curved lines on the chessboard.
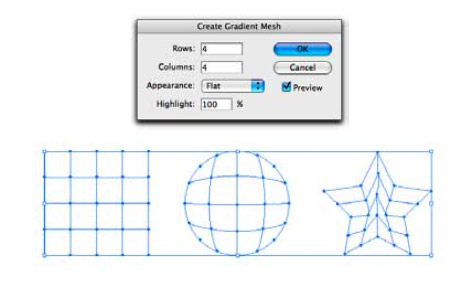
How to paint using the Gradient Mesh tool

Gradient Mesh is a grid-based painting technique in Illustrator that enables advanced colouring of vector objects with smooth and malleable colour transitions. Why use a gradient mesh? Gradient mesh is usually compared to three other colour techniques: standard gradients; object blends in Illustrator; or painting in Photoshop or Corel Painter.
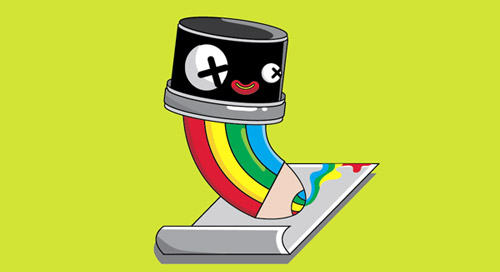
Design a Vector Pencil Cartoon Character

This is a step-by-step tutorial where I will show you how to create a character in Adobe Illustrator using a sketch template merely as a guide. The piece we are going to make is a crazy and multicolored pen character. In this tutorial, you might be surprised that I only use fundamental shape tools, pathfinder commands and transformation commands to come up with the illustration, showing off a method for easily converting a sketch into a vector piece.
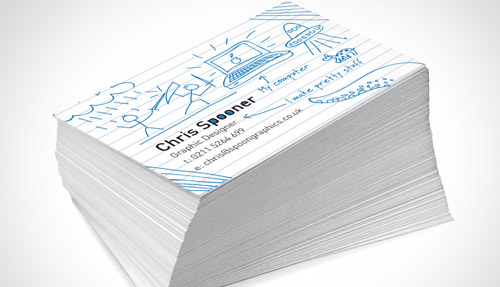
Create a Fun Print-Ready Doodled Business Card Design

There’s nothing more unique to your creative talent than a series of your own doodles and sketches. Let’s use the good old doodle to represent our design services by combining quick and fun doodles with a print ready business card design. We’ll be drawing our doodles directly in Illustrator, and using the application’s print abilities to set up our business card document with the correct margins and bleed to build a complete print-ready PDF document.
Create A Briefcase Icon

In this tutorial, I will show you how to create a briefcase icon with rectangles, ellipses, and gradients. This briefcase icon is great for web designs and user interfaces. Moreover, you can easily apply these techniques to other icons, logos, and illustrations.
How to Create Realistic, Vector Bubbles

His Majesty the Bubble! In this tutorial we will learn how to create realistic colorful bubbles. We’ll cover numerous techniques and build this illustrations step by step
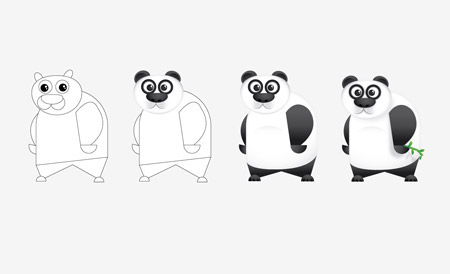
Create a Cool Vector Panda Character in Illustrator

The character we’ll be building today started out as a mockup of a series of random shapes quickly put together in Illustrator. This provides the foundation upon which multiple gradients and colours can be overlaid to build up a recognizable character. Then, when everything is coming together and looking how it should, a few extra touches in the form of shadows can really help add that extra level of depth and realism.
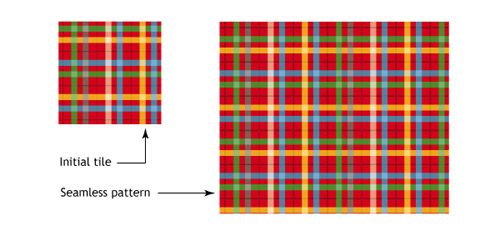
Everything You Ever Want to Know About Creating Seamless Patterns in Illustrator

Adobe Illustrator patterns makes your work process easier and the result prettier. Every vector professional must know the secrets and details about using seamless patterns, as well as many approaches to creating them. In this tutorial I dive into the anatomy of patterns in Adobe Illustrator, analyzing numerous existing methods of creating a seamless pattern fill, from the easiest ones to the most complex ones.
Create An Editable Stitched Label Type Treatment

Like the previous tutorials, this one relies heavily on the Appearance panel, making it easy to edit the text and apply the treatment to other fonts and vector elements.
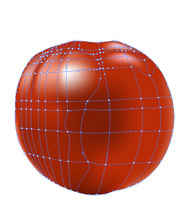
Realistic Orange

In this step-by-step tutorial, you will learn how to make a photo realistic orange using Adobe Illustrator CS3.
How to Create a Vector Goldfish in Six Steps

In this tutorial I’ll show you the process I use for creating a vector goldfish in six easy steps. The steps are a bit condensed so Intermediate Illustrator users will benefit greatly, though beginners will be able to get similar results, you’ll just need to experiment a bit more with these tools and techniques. The vector goldfish is created with the use of the Mesh, Blend and Symbol Tools.
Create a Tasty Burger Icon

In this delicious tutorial I’ll show you how to create a three-dimensional, scrumptious burger using Adobe Illustrator
How to Make an Attractive Vector Butterfly

In this tutorial I will show you how to make a vector butterfly using the blending mode from transparency box and the gradient mesh. The techniques shown in this tutorial will help you make shades on objects and liquid transition of colors
Create a 6-egg box

In this tutorial you will learn how to create a 6-egg box (full of eggs). We will use 3D Rotate and Revolve Effects. We will also play a lot with masks. You may download the source file (created in Illustrator CS4, back-saved to CS2+).
Illustrating a business briefcase in Windows 7 style

The new O.S. Windows 7 has improved aesthetics to make the user interface at least more appealing. There are huge ultra detailed icons for folders, devices and so on. This time we will use Illustrator CS4 to create a nice briefcase with the Windows 7 style. You need only a few basics on how to copy, paste, rotate, scale and color the shapes
Draw a Glowing, Vector Pocket Watch – Front and Back

In this tutorial you will learn how to draw the front and the back side of a pocket watch from scratch. This tutorial is detailed and by the end you will know how to draw all kinds of shapes, like cog-wheels and small screws. You’ll learn to create the scatter brushes used for the designs on the watch and how to use some of the existing patterns and gradients in Illustrator’s library to your advantage.
How To Build a Vector Clock Graphic in Illustrator

If you’re looking to develop your Illustrator skills, here’s a tutorial for you! Follow this walkthrough to see the how adding layer after layer of vector shapes, along with a range of gradients and a spot of texture can quickly create a great looking icon-style clock graphic.
Create Lady Birds Insect Tutorial Using Adobe Illustrator

Lady birds, is there any other insect that symbolize the prosperity and freshness of the nature more? You can find these cute being almost anywhere and they won’t ever cause anything but cheers. In this tutorial I will show you how to create a cool lady bird using Adobe Illustrator.
Create A Mouthwatering Chocolate Covered Strawberry

It’s almost Valentine’s day and rather than getting your loved one the same old cheap gifts you get every year, why not create a chocolate covered strawberry illustration for them? You can easily apply this illustration to your own greeting card, t-shirt, or anything else you can think of. Moreover, you can apply this tutorial to other illustrations and logos.
Design a character for a T-shirt print

Speakerdog creator Ben the Illustrator, guides you through your own character creation – and then from screen to printed T-shirt.
Character creation is a personal thing. Anyone can doodle stick drawings and scrappy characters, but armed with an insider’s knowledge of cracking character design, you can breathe life into any design.
How to Create a Cool Monkey Character in Illustrator

In this tutorial, we’re going to be creating a monkey character illustration using Adobe Illustrator. You’ll be using basic Shape Tools, the Pen Tool and various other Illustrator techniques to create the illustration
Use Illustrator to Create a Fun, 3D, Character Logo

In this tutorial we’ll use illustrators 3D tool to create text with depth. We’ll give the letters personality by placing them at angles and choosing a fun font. We’ll add a crazy rabbit character and unify all the colors as we add simple shading. Lastly, we’ll give this fun logo a sticker effect.
Design a Fun Invoice Template

You’re a designer: your invoices need not be boring! Follow this tutorial to set up a fun yet professional-looking invoice template using Adobe Illustrator and InDesign.
Seamless Pattern

A tutorial for beginners on how to create a seamless pattern in Adobe Illustrator using the blob brush, smart guides and clipping path tools.
How to Make Abstract Typography Art

For this beginner level tutorial, I will show you how to create a type design I like to call “Sauce.” The design will be done in Illustrator and will be a vector so that we can scale the design up or down depending on where you want to use it, coming out with a vector image that will allow you to apply the design anywhere you’d like.
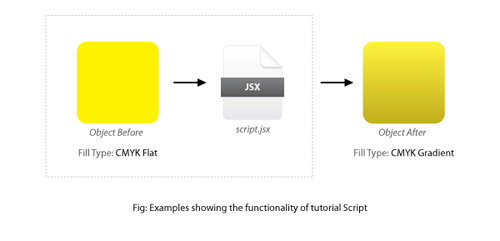
Scripting Illustrator Part 1 – How to Convert a Flat Process Color into its Matching Gradient

We all are quite familiar with Adobe Illustrator and its User Interface. In our daily creative tasks we use a lot of features, such as: menu, pallets, colors, plug-ins and tools. We use these features in the form of a UI. These UI features are brought forward to us through various scripts and plug-ins.
In a simpler way, we can code scripts to automate tasks or to obtain some effect in Illustrator. Follow along to learn how to do that. In this tutorial, we will code in Javascript a script that will convert a flat process filled object into its matching gradient.
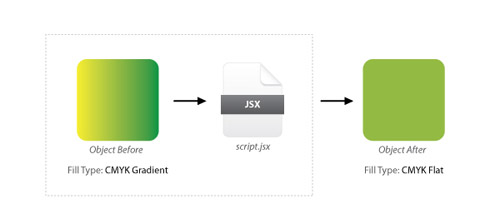
Scripting Illustrator Part 2 – How to Meld a Gradient into a Flat Process Color

This entire task will be performed via JavaScript script for Illustrator. The tutorial assumes that you’re familiar with the basics of scripting. For those who’ve directly landed on this tutorial, we have a little know-how covered about Illustrator’s Javascripts in Part 1 of this series.
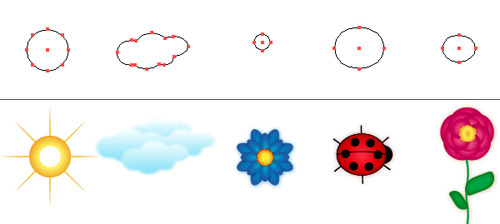
Flowers and leaves

Flowers and leaves are an all time favourite theme in design. Whether you’re designing for a website, a magazine or a fabric pattern, these simply never go out of trend!
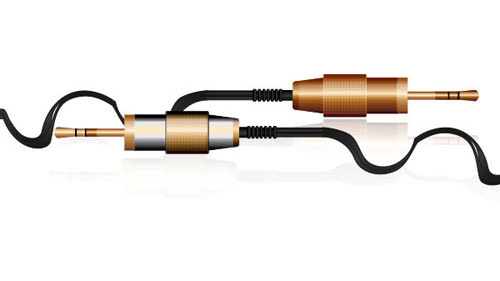
How to Create Stereo Headphone Plugs

In this tutorial, we’ll explain how to create a headphone plugs with cables using gradients. The techniques covered in this tutorial can be used to create other types of wires and electrical equipment as well
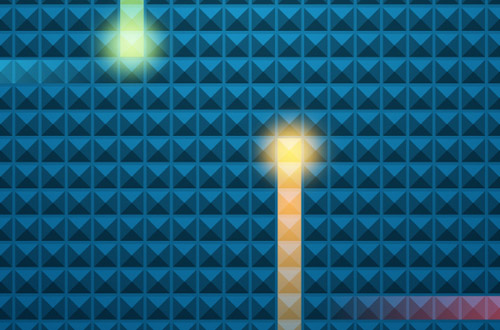
Create a Google Phone Styled Background in 6 Easy Steps

The new rumored “Nexus One” Google Phone has a pretty cool (and probably animated) background image. Today I’ll show you how to create that style with a few simple steps that powerfully integrate transparency modes to create cool lighting effects.
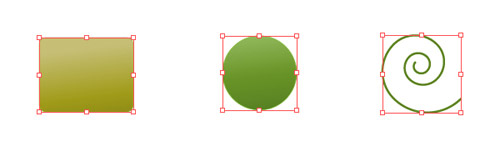
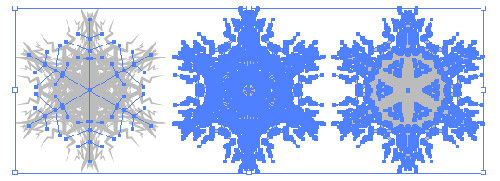
All About Transformation in Adobe Illustrator

Illustrator has plenty of tools, panels, and commands that make our work much easier. Among them, however, there are several outstanding ones that I personally consider the most important features of this program. They include brushes, the Appearance panel, Effects, and, of course, transformation.
Knowing transformation is knowing a lot – it gives you power you may never even thought about. So today we’ll try to learn everything about transformation in Illustrator. This topic is especially useful for beginners, but intermediate users may also find interesting facts here.
Create a simple LCD monitor

In this tutorial you’ll learn to create a simple lcd monitor icon. It’s a pretty simple tutorial that might help you understand some basic effects like the clipping mask or the offset path. Also you can learn some stuff about multiple fills and strokes and about alignment.
How to Create a Crafts Inspired Vector Kids Illustration

Learn how to create a couple of cute and simple kids illustrations of a car and airplane using Adobe Illustrator’s basic shapes. Take inspiration from hand crafted artwork to give each graphic a plaid effect fabric texture and stitching effect.
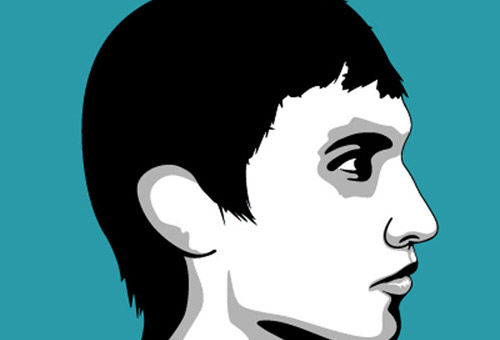
Quick Tip: Rapid Vector Portrait Process

This Quick Tip tutorial will guide you through the process of making a vector portrait rapidly. A picture will be used as a guide for black and gray paths. We’ll review some shortcuts that will allow you to achieve good quality results with few steps and minimum fuss.
Create a Valentine’s card in Illustrator

A few days back I created a simple Valentine card for a client’s project. I thought it would be ideal for an Illustrator tutorial as it is created using simple shapes and involved only a tiny bit of Pen tool drawing. In this tutorial it’s all about finding the right composition.
Gradient Mesh Flower

Gradient Mesh can be a wonderful tool to master but the learning curve can bring a bit of frustration to the beginner, I myself found it confusing at first but with a little practice and a simple plan I was able to get around a few of the tools weaknesses and avoid snapping Wacom pens in anguish.
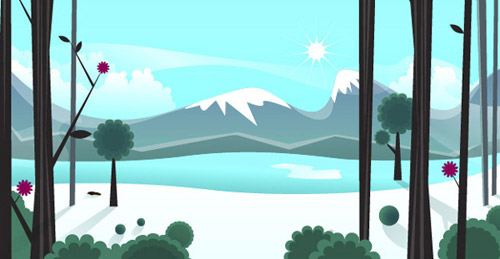
Smoothly Shift Winter Colors, While Creating an Icy, Vector Landscape

Handle color changes and variations with ease by following this intermediate level tutorial. This is a special tutorial sponsored by Astute Graphics that incorporates the use of their high-quality Phantasm CS range Illustrator Pugins. We’ll work with Phantasm’s color shifting tools: Hue/Saturation and and Shift to Color, while we learn to contrast shapes when composing natural, vector scenes!
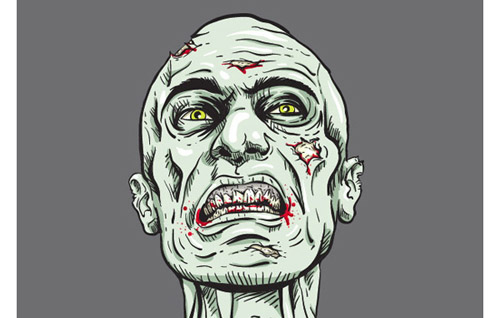
Create A Grisly Zombie Illustration With A Pen Tablet

Halloween is almost here, and I’m sure some of you need to do some last minute graphics for a client project or maybe so graphics for your Halloween party. So in this intermediate tutorial you will learn how to create a zombie illustration with a pen tablet from a photo. Have fun utilizing the Blob Brush and Eraser tool in recreating this tutorial or apply these techniques to other ghoulish illustrations!
Create a Rolling Stones Inspired Tongue Illustration

The bright red Rolling Stones tongue and lips logo is a graphic design icon, and has been a pop culture fav for years! I don’t think you can beat it, so we’ll not create a direct copy of the original in this tut. Instead, let’s take a look at drawing our own Stones inspired tongue graphic, starting with a quick pencil sketch and finishing with a vector based graphic in Adobe Illustrator.
Create a Stylized First Aid Icon in Illustrator

In this tutorial we’ll use a combination of craft and Illustrator’s 3D tools to create a first aid icon. You can use the techniques you learn in this tutorial to create realistic rounded box icons of your choice. This works well for complex icons at large sizes and scales down nicely.
Make Watercolor and Marker Style Portraits with Illustrator

With this tutorial, we are going to work through ways of creating digital portrait illustrations that have a unique and somewhat tactile feel of marker and watercolor. This tutorial will focus on using a drawing tablet and Adobe Illustrator. There will be a focus on technique and technical settings, but the overall product will rely on your own personal style and taste.
How to Create an Eagle Head Sticker

In this tutorial, we’ll explain how to create an eagle head from a photograph and make a sticker out of it. This is a fairly straight-forward process and is relatively simple to get good results with
Create a Happy Sun Character

This intermediate tutorial is great for logos, children illustrations, and other projects relating to climate change. Moreover, you can easily apply this tutorial to other illustrations, logos, and projects!
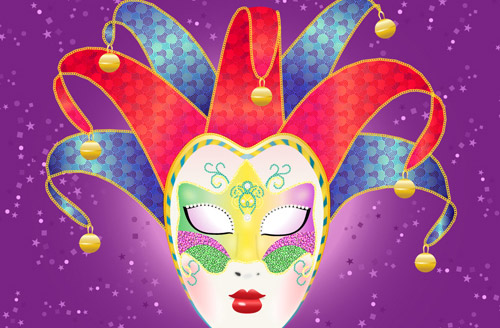
Create a Colorful, Vector Carnival Mask

This tutorial is about how to draw a colorful, jolly, full-face, carnival mask in Illustrator. I explained how every part was made like: the jolly hat, the border seam brush, the bells, the small mask on the face, the glitter symbols and the other decorations on the face
Design a Cute Hamster Avatar

Going through my sketchbook I noticed I’ve been drawing cute characters lately. Where is all this cuteness coming from? Probably from an exciting job I’m doing right now. Anyways I picked one of the characters for a tutorial so here it goes.
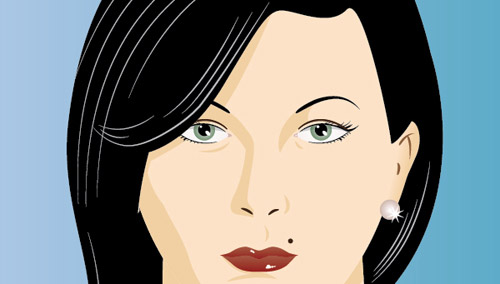
Modeling the Human Face in Illustrator

With a simple and direct methods described in this tutorial, you can create a female portrait easily. This process will have you creating anatomically correct human faces in no time.
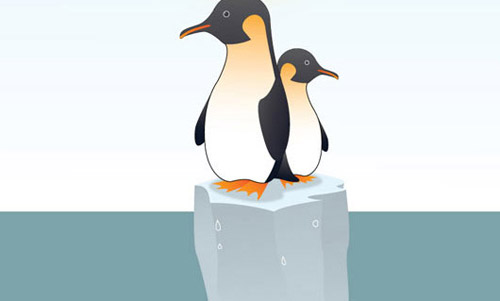
Create a Penguins Illustration Tutorial

Global Warming is one of the biggest problems of the 21th century. Global Warming is changing our world and the way we live, it destroying habitats of animals. In this tutorial I will show you how to create an illustration of penguins whose habitat is being destroyed by global warming.
How to Create an Elegant, Vector Pen in Illustrator

In this tutorial, I’ll show you how to draw a vector pen, in an elegant box using Illustrator. We’ll pull out the Pen Tool, Rectangle Tool, and gradients in this one
Create a yummy vector cupcake

Create a Cute Retro-Flavored Teddy Bear with the Gradient Mesh Tool

In this tutorial, you’ll learn how you can easily add a retro feeling to your creations. We’ll also cover techniques such as using gradient mesh tool to add inner shadows to your objects, which gives them a subtle rounding while keeping your artwork scalable.
How to reduce EPS file size

Sometimes it happens to everyone – you create a really cool vector illustration and want it to submit and sell on microstock, but you found, that the exported EPS file is too big. What can you do, to make the EPS file smaller? Here you will find several tips and tricks for reducing the EPS file size.
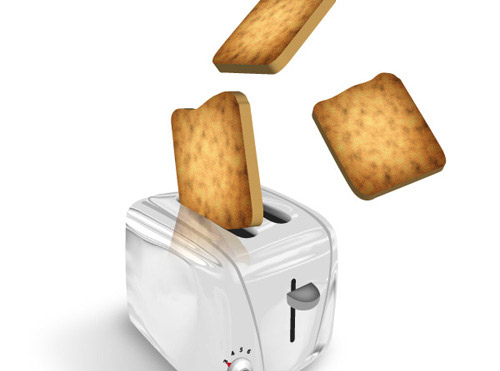
Creating a Toaster-Popping Illustration

With this tutorial, learn how to apply some effects not often used in Illustrator, like the Chrome effect, which is used to create metallic look with a realistic aspect. Also, notable in this tutorial is the use of Texturizer to create toast texture. We will also use 3D effect and the Mesh tool, which bring depth to the this illustration.
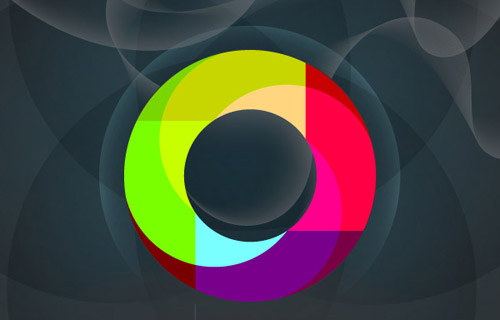
Create a colorful cocktail icon

The cocktails are probably the only drink that can get any color in this world. The variety of colors, shapes and ingredients of these drinks is just amazing. In this simple tutorial I will show you how to create a colorful cocktail icon inside Illustrator.
Create an Illustration of a Pearl-Filled Clam on an Ocean Bed

Plunge with me on a vector ocean dive. In this tutorial, we’ll create a shell with pearls in a unique ocean scene. We’ll be using various effects, such as: mesh, blend, warp, clipping mask, opacity mask, depth of sharpness, editing of swatches, and pathfinder box.
Illustrator type technique using shapes

One of the questions I often get from readers is if I could write a tutorial on how to create a certain logo. It’s something that I think is not very good material for a tutorial because it’s so very specific. The hard part is not the execution in Illustrator, it’s the design itself, the creative process. Then again I think certain parts are explanatory e.g. a logo made of letters you draw yourself using circles, simple shapes and lines of equal thickness. The technique I have in mind is something that only works for logo’s that contain only a few characters, ideally not more than 5. It also stands or falls with the characters at hand e.g. if o’s and other circular shapes are involved, than it can get interesting to try this technique out…
Reflections Done Right – Creating a Money Roll Icon

Cash-in when you follow this tutorial for creating accurate and logical reflections. I’ll cover how to use shading and masking to create an illustration that’s worth the look.
Create the face of a greedy monkey

This tutorial will help you create a simple illustration of a monkey face. It uses the Ellipse Tool, the Pen Tool, the Rectangle Tool, the Crystallize Tool or the Gradient Tool. For the the shadow effects you’ll use some classic effects like the Inner Glow or the Gaussian Blur.
The Secrets of the Appearance Panel: Multiple Fills

In this tutorial, we’ll explore the Adobe Illustrator Appearance panel and learn to create objects that look like groups of many shapes, but consist of only one shape with multiple fills applied, with no brushes used. We’ll dive really deep into the the Appearance panel and unlock its secrets. Illustrator enthusiasts will love this detailed tutorial!
Playing with Vectors in Illustrator

Last week I decided to spend some time playing with Illustrator and trying to come up with a cool black and white artwork. My inspiration came from some skateboard deck designs which have this sort of 3D effect without using gradients or anything, and not exactly a woodcut effect either. After a few hours I was able to come up with a really nice design, but the most important thing, the whole process was an excellent way to improve my Illustrator techniques.
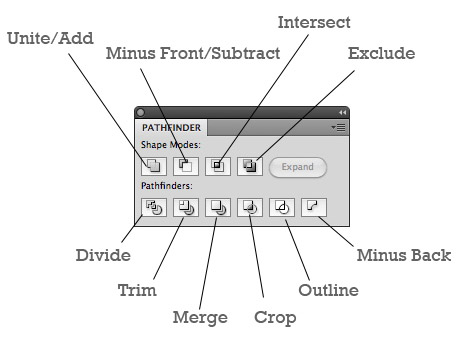
A Comprehensive Guide to the Pathfinder Panel

You’ve probably used the Pathfinder panel to combine shapes and make new ones. But do you often find yourself clicking (and undoing) each icon in the panel until you get the look you want? Wouldn’t it be easier to take some time and learn exactly what each function does? Here’s a look at the über-useful Pathfinder panel. The Pathfinder Effects, which are found under the Effects menu, are covered in video format in this tutorial.
An Illustrator’s Project: From Start to Finish

In this tutorial, I’ll walk you through the steps of how to create an illustration art piece so that you can witness what goes behind a digital illustrator’s work, as well as gain some new insights for your own projects’ workflow. We’ll go through conceptualization and idea gathering, creating illustrations in Illustrator, and then finishing the piece in Photoshop.
Create Colorful, Layered Paper Type in Illustrator

In winter, here in the Ukraine it’s rather cold and snowy, I oftentimes find myself creating colorful illustrations that compensate for the cold weather. Today I will show you how to brighten your mood by creating vivid illustrations with layered paper text and ribbons. We’ll create custom type and use Illustrator effects extensively to optimize our work.
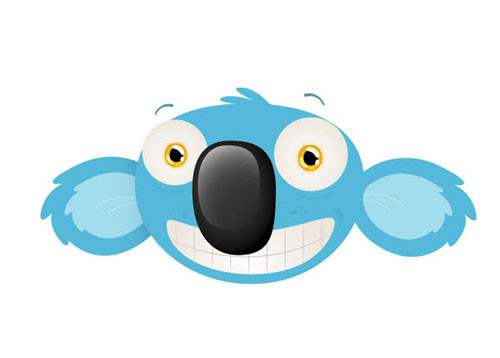
How to Design a Cheeky Koala Mascot Head

We’re going to put those vector eyes you learned how to make not long ago to some good use! This tutorial will show you how to combine basic shapes with some clever coloring and blending to make a fantastic looking koala character.
We’ll use some opacity masks, brushes, gradients and effects, in addition to an easy shading technique you’ll find yourself using in plenty of other projects.
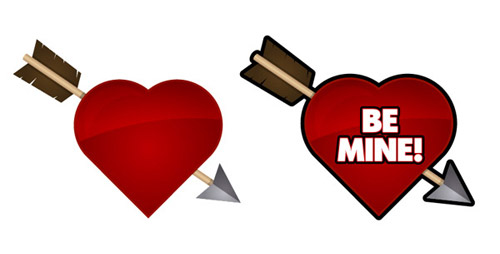
Create an arrow through a heart icon

In this tutorial we are going to create a vector/icon heart with an arrow going through it, using Adobe Illustrator. This tutorial will teach you to take simple shapes and use them to create more complex objects, as well as several other techniques.
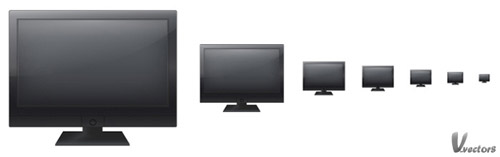
How to Make a Flat Screen HDTV in Adobe Illustrator

This tutorial is going to walk you through the process of making a nice flat-screen HDTV. This could be great for showing off images or videos, or just honing your Illustrator skills. We will cover a variety of tools including the Gradient Palette and the Pathfinder Palette. Lets get started!
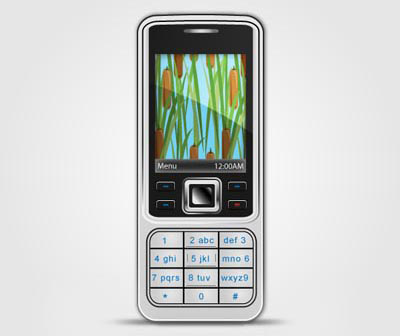
Vector Handphone

In this tutorial, I’ll show you how to draw a vector mobile phone by using simple shapes and gradients
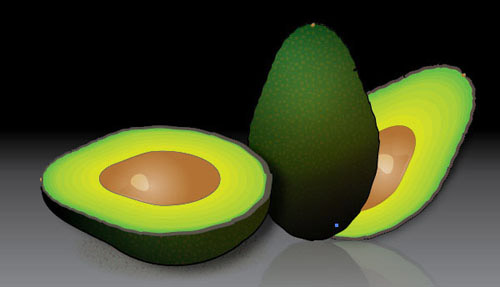
Create a Stylized Avocado in Illustrator

In this tutorial, we’ll explain how to create a cut avocado with simple shapes, blends, and textures. We’ll design both the outer skin, yummy light green avocado filling, and the inner core
Grass text effect in Illustrator

In this tutorial I will show you how create grass text effect in Illustrator. This lesson is made for beginners, so that nothing difficult about it.
Create a Stunning Retro Futuristic Typography

Retrofuturistic design is a return to, and an enthusiasm for, the depictions of the future produced in the past, both in science fiction and in nonfiction futurism of the time, which often seem dated by modern standards. We always strive towards creating a better future. Whats more compelling than envisioning one.
How to Create Perfect Radial Shapes in Illustrator

One of our latest design packs that we just released contained 50 different styles of radial shapes. We received a good amount of feedback and questions on how we created them. In this tutorial, I will walk you through the creation process on how to effectively recreate some perfect radial shapes. Once you have completed this tutorial. I am sure you will be creating some amazing radial shapes to include in your designs.
Tips for Working with the Gradient Mesh Tool In Illustrator

One of the most amazing and confounding tools in Adobe Illustrator is probably the Gradient Mesh tool. Working with this feature allows the user to divide almost any shape into a mesh. Each intersection of two lines (horizontal/vertical) can be colored with a solid color. This tutorial takes a different format than some of our other tuts, and will help you work with the Mesh tool better.
In this tutorial, we’ll show you some tips that will improve your Mesh work. We’ll also show you a proper workflow to get outstanding results with this tool. We’ll take a close look at creating a layer within the detailed file of a meshed boot.
Rad Pattern in Illustrator that Makes you Dizzy

Yesterday I was checking a book I have about skateboard decks design called New Skateboard Graphics. It’s a super cool book and we have even given a copy away here on Abduzeedo. So while I was flipping through the pages I found this beautiful design that was a crazy pattern. It was a deck from Element, and I decided to try to do that in Illustrator.
Geometric Flower Effect Logo in Illustrator

In this tutorial I will show you how I made this nice logo for one of my clients in Czech Republic. Feel free to use it as inspiration, but please do not copy it in any form. All copyrights belong to the owner whom I made it for. Last but not least, please excuse Czech language appearing in the dialog boxes on pictures; I use a localized version of illustrator.
Create a Fun Icon of Frozen People on Ice – Part I
In this tutorial, you’ll learn how to create a fun, vector icon of a people symbol, frozen in an ice cube, from scratch. We’ll explore the usefulness of Adobe Illustrator’s 3D tools. The whole creation can be divided into two different parts. Part I: The ice cube, and Part II: The people icon. We’ll start with the ice cube in Part I. Then we’ll create the people icon and integrate them together in Part II
Create a Fun Icon of Frozen People on Ice – Part II
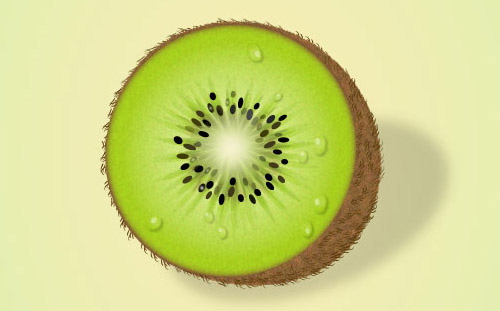
How to Draw a Vector Kiwi

Ever wonder how to make a vector kiwi in illustrator? Well I did and here is what I came up with. In this tutorial, I will teach you how to do it using effects like Texturizer, Pointillize, Grain and Film grain. Hope you can learn some new stuff in this tutorial.
How to Create a Rocketing, Vector Aircraft Shuttle

In this tutorial, we’ll be creating a illustration of a speeding aircraft shuttle. It’s going to be all vector, but along the way we’ll use blends, and other techniques that give this rocketing aircraft an interesting look
Create An Awesome Space Rocket Avatar in Illustrator

What? You still don’t have your own avatar? Remedy this situation immediately with this tutorial. We’ll draw a shiny, awesome-looking space rocket in Adobe Illustrator using advanced techniques such as gradient meshes, pattern brushes and opacity masks. We will then add a flare, smoke, clouds and sky to complete a fun illustration. Ready to launch?
Create a Realistic, Vector Building Illustration

This is a massive tutorial that documents the creation of a realistic vector, building illustration, which is based on a photo reference. There are numerous techniques covered, each section is very well detailed with documentation on each step and process used to create this artwork.
Create a Realistic Candy Bar in Illustrator

Realistic renderings can be done easily in Adobe Illustrator.
With vector shapes, the objects can be preserved and edited infinitely which is a great advantage over raster objects.
A few simple tweaks from the Effects menu and an understanding of basic object rendering can create a bold and stunning finish.
In this tutorial, created exclusively for WDD by Wendy Ding, she’ll be guiding you step by step through the stages required to create a realistic candy bar using Illustrator.
How to Create a Rainy Window Vector Background

Using the Symbolism Tools, plus a bit of Gradient Mesh, learn to make a realistic window covered with raindrops. This is an advanced tutorial that assumes a fair amount of Illustrator experience, but everyone should be able to follow along. It can be done with earlier versions of Illustrator, but takes full advantage of newer features in CS4.
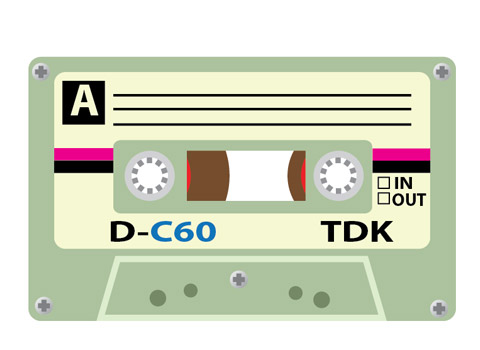
Create an old TDK cassette

Do you have any of those at home? Even if they are considered retro elements, there are probably still a lot of people that continue to use them. Because retro style is very popular right now and besides that, they are just so nice! In this tutorial I’ll show you to create a standard D-C60 TDk cassette in just some minutes.
Blend and Mask Yourself a Great Poster

In this tutorial, we’ll be creating a poster with a strong geometric central design, which utilizes flowing blends, masks shapes, and subtle gradients, to create a sophisticated final work. Learn each detailed step in creating this poster.
Illustrator full spectrum spirograph

First of all I should point out to you that this is one of way of how you can create these kind of shapes. Also, this shape is not a 100% exact copy of Andy’s creation, but it’s close. I just tried to find a way so I can explain things in an easy understandable manner.
How to Create an Energy Saving Bulb in Illustrator

Here we’re showing how to create an energy saving bulb with the help of the Illustrator’s Mesh Tool. At the beginning it could be quiet hard to work with, but if you get used to it, it’s fairly simple.
Elegant gradient ribbon in Illustrator

One of the Duoh! dot com illustrations called Grafiek Grafik Grafico has this special shape which I thought would be ideal for a tutorial.
How to Create Seamless Watermark Patterns

Watermarks play an important role in protecting your artwork. Generally, we do not give much attention towards a watermark’s appearance and use a text or a Logo to get the job done. A well designed and properly executed watermark can really protect the artwork without actually affecting its appearance. The best way to do this is pattern making. In this tutorial, we will cover two different watermark designs using the same pattern making technique
Create a Vintage TV Set Icon in Illustrator

I have been living without a TV set for exactly three years and 8 months now. It’s great and I don’t miss a thing. Don’t get me wrong. I loved every awful program, every commercial, every useless newscast, but it was time for me to get on with my life. Like many other people, though, I love vintage appliances and cherish the memories associated with the old TV set we had when I was a kid. To celebrate that I decided to create a fun little icon in Adobe Illustrator.
How To Create A Realistic Pendrive in Adobe Illustrator

Craft a Vector Collegiate Notebook Design

Learn to create how to create a vector collegiate notebook design, which consists of a realistic vector notebook and accessories. It’s also the perfect base for creating a cool website header theme! Advanced knowledge of Adobe Illustrator is required to complete this tutorial.
Bling Bling Text Effect

I’ll be teaching you how to create this eye catching bling bling effect in illustrator. You will learn how to create the texture and apply it to any text.
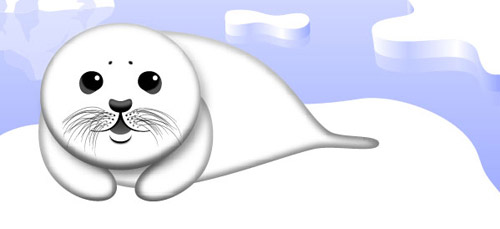
Create a Cute Baby Seal with Illustrator

Thus recites Frank Zappa’s “Nanook Rubs It” from the album Apostrophe (‘). Inspired by that line I put together a simple tutorial to teach you how to create a super cute baby seal.
It will then be your job to protect it from the evil fur trapper!
Make an Eye-Popping Vector Eyeball

Need to improve your Illustrator skills? Learn to make an eye-popping vector eyeball with this intermediate Illustrator tutorial. We’ll use numerous Illustrator tools, including 3D tools, to create this illustration.
How To Design A Hand-Drawn Vector Pattern Using Pencils, Photoshop And Illustrator

Lately, I’ve been spending a lot of time thinking about seamless patterns. Specifically, I’ve been working on various techniques for creating them. Obviously, there are a number of different ways you can go about this, and in this tutorial I’m going to show you how to take a single hand drawn element and transform it into a highly flexible and editable seamless vector pattern.
Before really getting into the details, though, just be aware that the actual process can be pretty intensive. In addition to the time I spent writing this tutorial, I also invested several hours just in sketching and drawing.
Craft a Delicious Chinese Food Icon

This tutorial will demonstrate how to craft a delicious Chinese food icon set. This tutorial requires a generous command of Adobe Illustrator’s tools. Let’s dig into this yummy icon design tutorial, which includes numerous vector illustration techniques.
If you’re a true Illustrator enthusiast you should check the previous Illustrator article too:

